Készen állsz saját céloldalaid használatára?
Itt áttekintjük, hogyan adhatod hozzá őket a FunnelFlux-hoz, hogyan használhatod őket a tölcséreidben, a követés legjobb gyakorlatait, valamint azt is, hogyan indíthatsz eseményeket a átkattintások alapján.
Ha nem vagy biztos abban, hogyan hostolj céloldalakat vagy milyen rendszert használj, nézd meg erről szóló útmutatóinkat itt.
Van néhány javaslatunk a partneri piacterünkön, és vannak útmutatóink arról, hogyan állíts be saját olcsó céloldal szervert.
Céloldalak hozzáadása
A céloldalak hozzáadása a FunnelFlux-ban egyszerű.
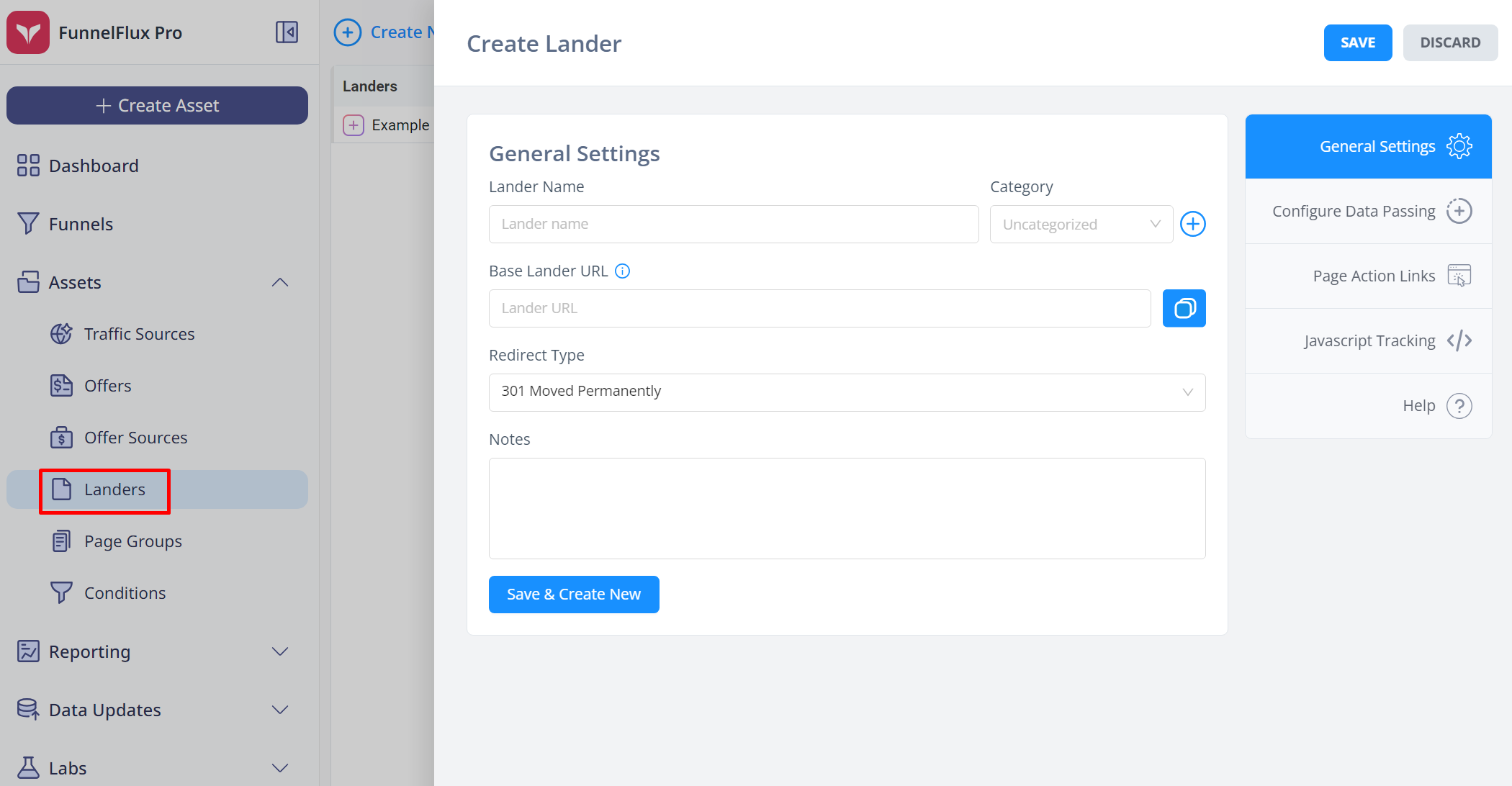
Menj az Eszközök > Céloldalak oldalra, és kattints az Új létrehozása gombra. Ezt a navigáció bal felső sarkában lévő univerzális létrehozás gombbal is megteheted:

A legtöbb esetben egyszerűen csak be kell írnod ide a céloldal URL-jét, és nem kell semmit beállítanod a többi résznél.
Nem kell adatokat átadnod a céloldaladnak a követés működéséhez - csak akkor adnál át adatokat az adatátadási részben, ha vannak olyan szkriptjeid az oldalon, amelyeknek szükségük van rá (pl. a felhasználó országának megjelenítése az oldal szövegében).
Az átirányítás típusának alapértelmezetten 301-nek kell lennie, és mi mindig ennek használatát javasoljuk.
Ne használd az "ultimate meta refresh" módot a saját oldalaidhoz, mivel annak célja a referrer elrejtése. Ez lelassítja a folyamatot, és nincs értelme megpróbálni elrejteni a referrert a saját oldaladtól/követődtől, amely információt már amúgy is ismer.
Miután hozzáadtad a céloldalakat, közvetlenül használhatod őket a tölcséreidben.
Céloldalak használata a tölcséreidben
A tölcsérépítőn belül hozzáférhetsz az összes eszközhöz, amit hozzáadtál a fiókodhoz.
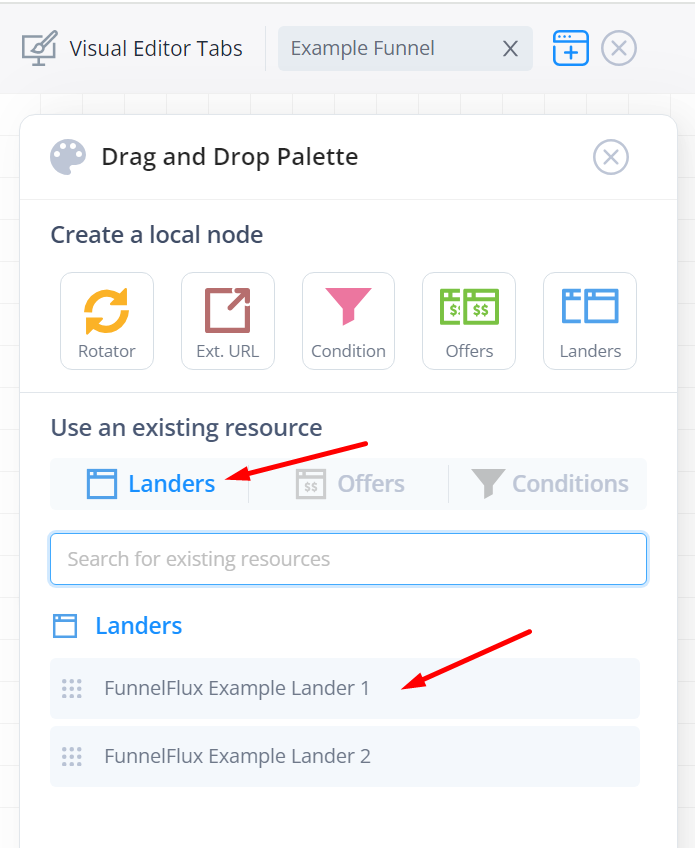
Egyszerűen nyisd meg a csomópontpalettát > kattints a céloldalakra > láthatod az eszközök listáját és beírhatod a szűrést:

Ezeket az oldalakat húzhatod és ejtheted a vászonra, hogy csomópontot hozz létre.
Ha több oldalt szeretnél A/B tesztelni, két lehetőség van:
- Húzz és ejts több oldalt a vászonra, így több csomópontot hozol létre, majd használj egy forgató eszközt
- Hozz létre egy csomópontot és adj hozzá több oldalt belül
Amikor céloldalakat/ajánlatokat hozol létre a tölcsérépítőben, valójában "csoportokat" hozol létre saját belső forgatókkal.
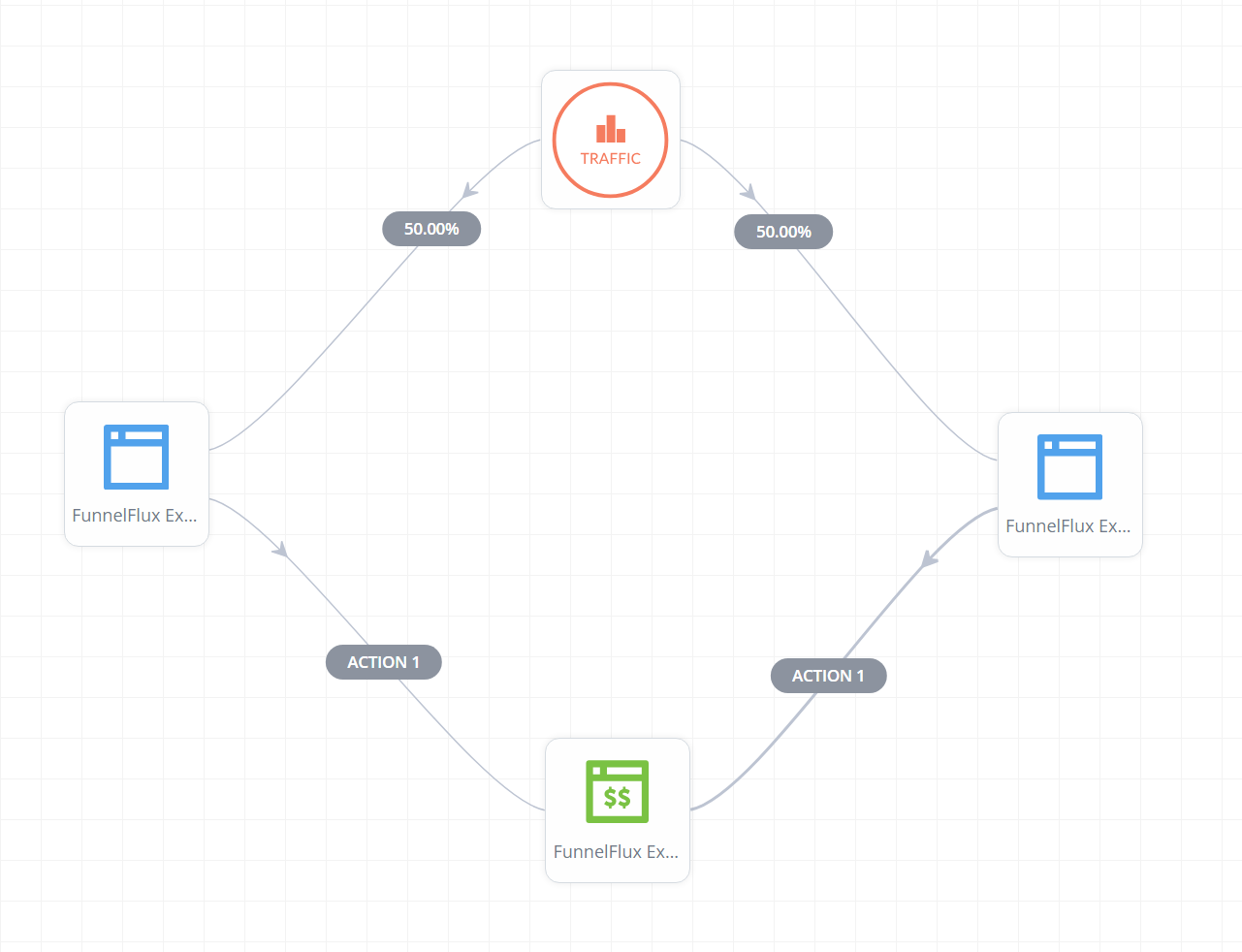
Az 1. opciónál így oszthatjuk meg a forgalmat több oldal között:

Talán észrevetted, hogy a forgalmi csomópont valójában egy forgató... igen!
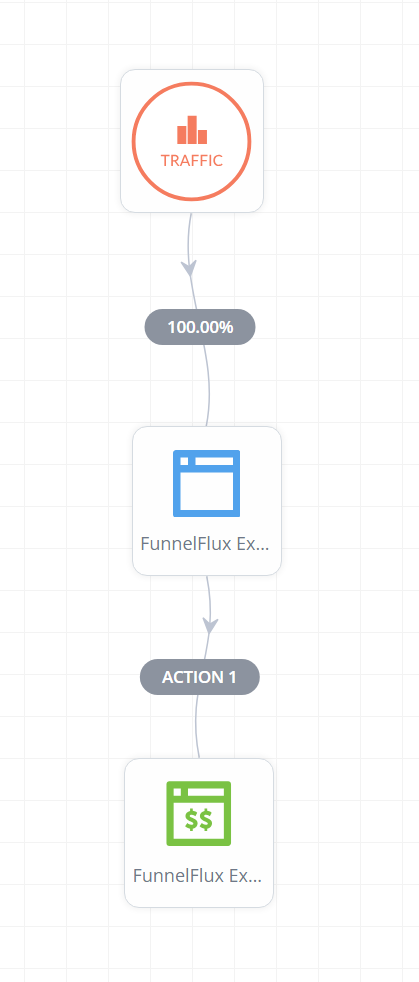
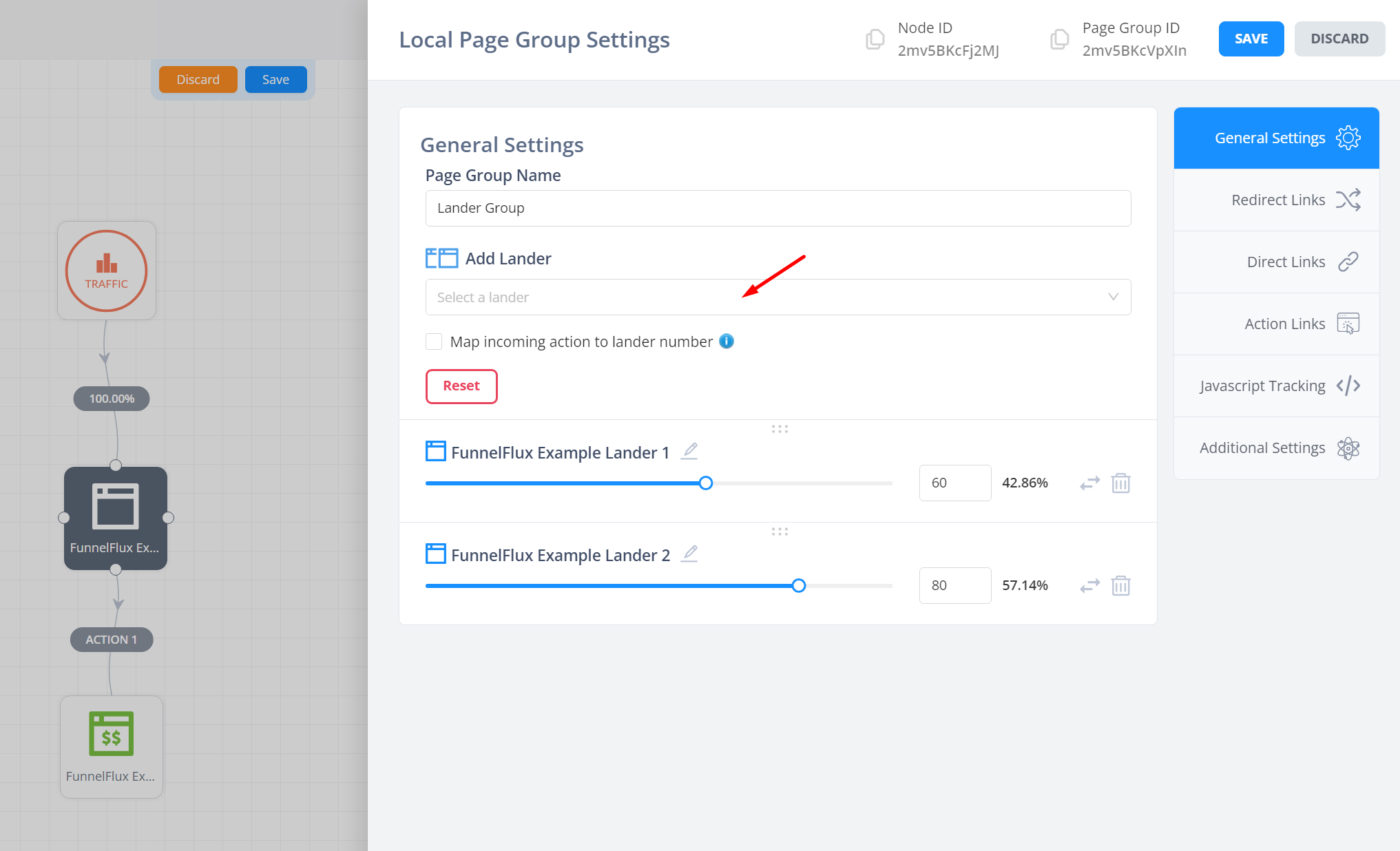
A második opciónál ezt tehetnénk:

A céloldal csomópontra kattintva több oldalt adhatunk hozzá belül, és ott állíthatjuk be a forgatást, így:

Hogy melyik megközelítést használod, rajtad múlik. A legtöbben a másodikat részesítik előnyben, mert könnyebben tudnak oldalakat hozzáadni és eltávolítani a forgatásból.
Ha szereted használni a hőtérképeket, az első megközelítés jobb, és több irányítást is adna, ha egyedi céloldal > ajánlat lépéseket szeretnél (azaz ahol az A céloldal egy másik lépéssorozaton megy végig, mint a B céloldal).
Céloldal követés és átkattintások
Először is, mindig helyezd el az univerzális JS kódrészletünket a céloldalaidon.
Ez szükséges a közvetlen linkeléshez (ahol nem használsz átirányításokat, ahogy néhány forgalomforrás megköveteli), és általában javítja a követést, ezért mindig hozzá kell adni.
Ha nem adod hozzá, és aztán alapvető, gyakori követési problémákba ütközöl, figyelmeztettünk - add hozzá.
Ezt több helyen is megtalálhatod:
- Amikor egy céloldalt vagy ajánlatot szerkesztesz, van egy Javascript Követés fül
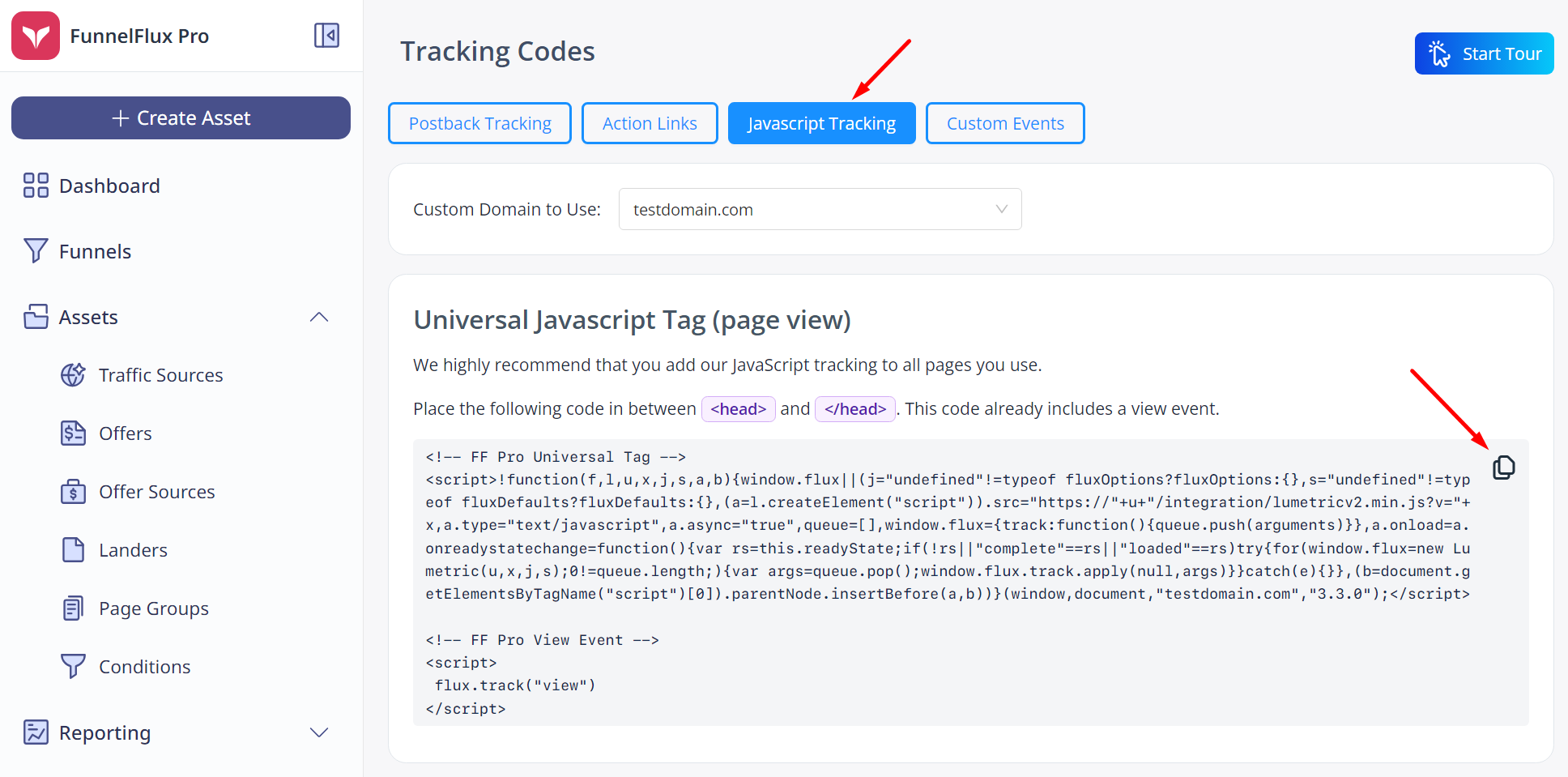
- A Beállítások > Követési kódok részben, ahogy alább látható

Most, az átkattintásokhoz "akció linkeket" kell használnod
Ezek univerzálisak és a JS-ünk robusztusabbá teszi őket.
Az akció linkeket a fenti képen is láthatod, és a tölcsérépítőből is megkaphatod őket, ha jobb klikkelesz az akcióra > akció link lekérése.
A link így fog kinézni:
https://your-custom-domain.com/action/1
Használd ezeket a linkeket az oldalaidon lévő átkattintás/CTA gombokhoz. Ezek csak annyit mondanak a követőnek, hogy "hajtsd végre az 1-es akciót", és a követő fogja eldönteni, hová kell mennie. A FunnelFlux-ban nincs előre meghatározva a cél.
Talán észrevetted az "Alapértelmezett átirányítási paraméterek hozzáadása" kapcsolót is.
Ez néhány extrát ad a linkhez, amelyeket tartalékként használunk, ha nincs elérhető követési kontextus. Javasoljuk ennek használatát, ha egy űrlap beküldése átirányít az akció linkre, mivel ilyenkor gyakrabban vesznek el követési információk közben.
Általában nincs baj azzal, ha ezek benne vannak a linkjeidben, de ne pazarold az idődet azzal, hogy minden egyes tölcsérhez lekéred őket, mivel az esetek 99,9%-ában nem fogják használni őket. Ha organikus forgalmad van, jobb, ha elsajátítod a Javascript követés művészetét (az organikus forgalomról szóló cikkünket itt találod).
Közvetlen linkelés használata
Sokan közületek olyan forrásokat használtok, mint a Meta, ahol az emberek gyakran szeretik elkerülni az átirányításokat, vagy a Google/Microsoft hirdetések, ahol az átirányítások nem megengedettek.
Ezekben az esetekben közvetlen linkeket kell használnod, amelyek közvetlenül egy oldalra irányítják a felhasználót, megkerülve a követőt. Ebben a helyzetben a Javascript-ünk az első kapcsolatfelvételi pont a felhasználóval, és ez indítja el a követést + rögzíti az összes URL információt.
Közvetlen linkeket csak egy oldal csomópontból lehet generálni.
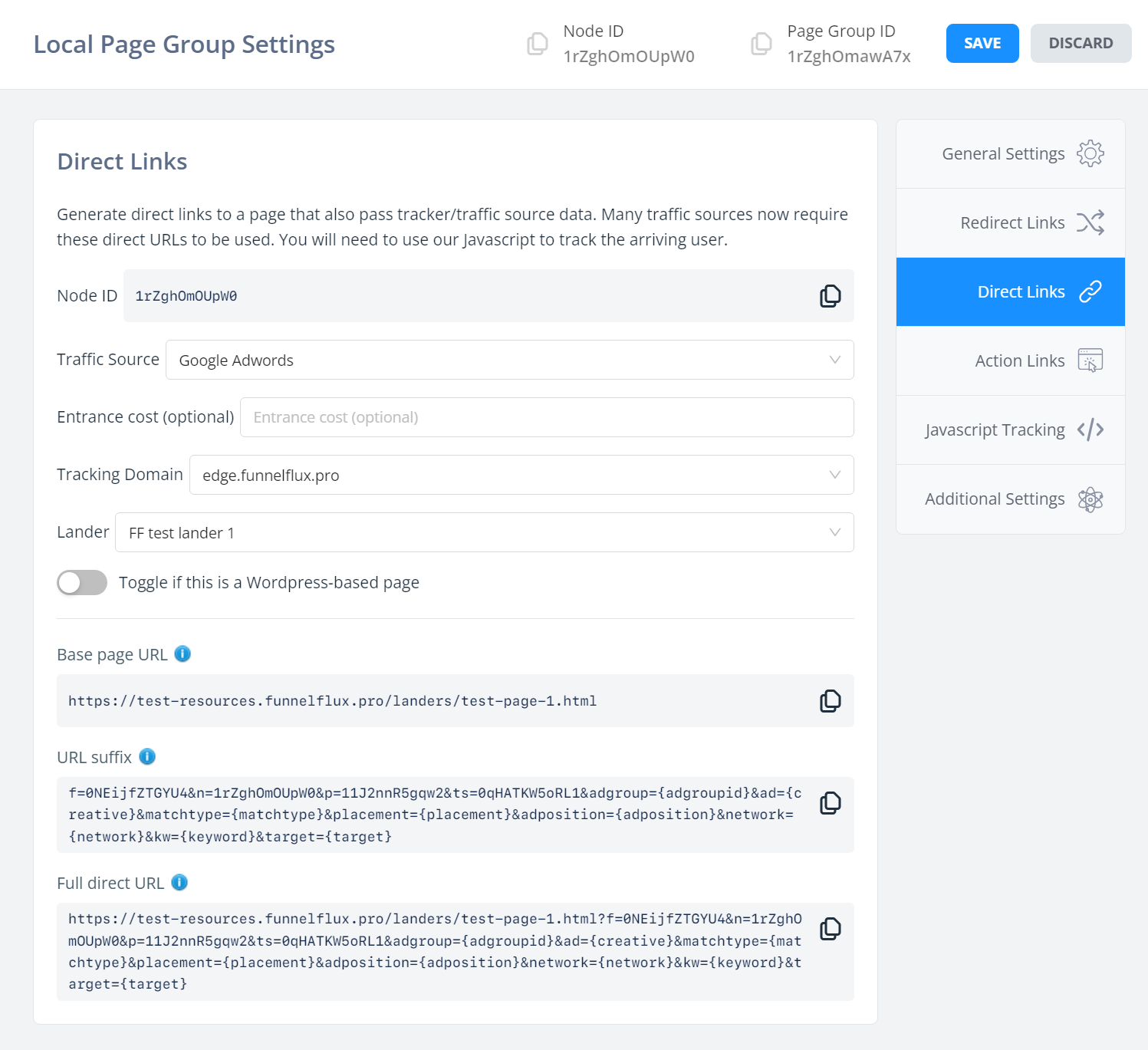
Ezek lekéréséhez kattints egy oldal csomópontra, majd menj a közvetlen linkek fülre:

Ez a rész bonyolultabbnak tűnik, mint az átirányítási linkek, de ne aggódj - valójában elég egyszerű.
Amikor közvetlen linket kapsz, közvetlenül az oldalra fogod küldeni az embereket (az alap oldal URL-je), további URL paraméterekkel kiegészítve (URL utótag).
Ez az információs utótag megmondja a JS-ünknek, hogy melyik tölcsérhez tartozik, mi a forgalomforrás, a csomópont stb., valamint URL paramétereket a forgalomforrás adataihoz.
Három részre osztottuk itt, mert sok forgalomforrás, amelynek közvetlen linkekre van szüksége, ugyanezt teszi. Például a Google Ads egy "végső weboldal URL-t" és egy "végső URL utótagot" vár. Ezeket közvetlenül másolhatod/beillesztheted a felhasználói felületünkről.
Végül a felhasználót a teljes közvetlen URL-re irányítjuk, és ezt az URL-t kell magadnak lemásolnod a teszteléshez.
Ha az oldalad Wordpress-en van hosztolva, mindenképp kapcsold be a fenti kapcsolót, amely eltávolítja a "p" paramétert a linkjeinkből. Ez konfliktust okoz, mivel a Wordpress ezt használja a bejegyzés azonosítójához, és hibát ad (404-et ad), ha valamilyen értékre állítjuk.
Ne feledd, hogy közvetlen linkek használatakor nem kapsz A/B tesztelést az oldalaid között, mivel a követő nem létezik közben, hogy elvégezze a különböző céloldalak forgatását.
Akciók egyedi eseményeket indítanak
Végül, nézzük meg az egyedi eseményeket.
Egy jó példa egy olyan céloldal, ahol van egy feliratkozási oldal, és lehet, hogy követni szeretnéd a feliratkozásokat "lead" eseményként a FunnelFlux-ban.
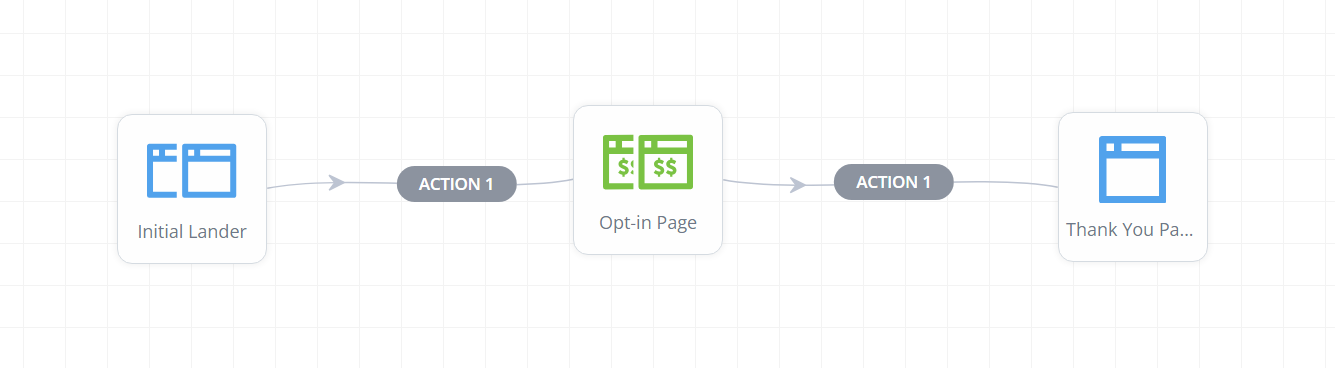
Lehet, hogy hasonló eseményt szeretnél küldeni a forgalomforrásnak is, amikor ez történik. Képzeld el az alábbi tölcsért:

A felhasználó megérkezik az első céloldalra, átkattint egy feliratkozási oldalra, amit ajánlatként állítottál be, majd elküldi és átirányítódik az 1-es akcióra, ami egy köszönő oldalra viszi.
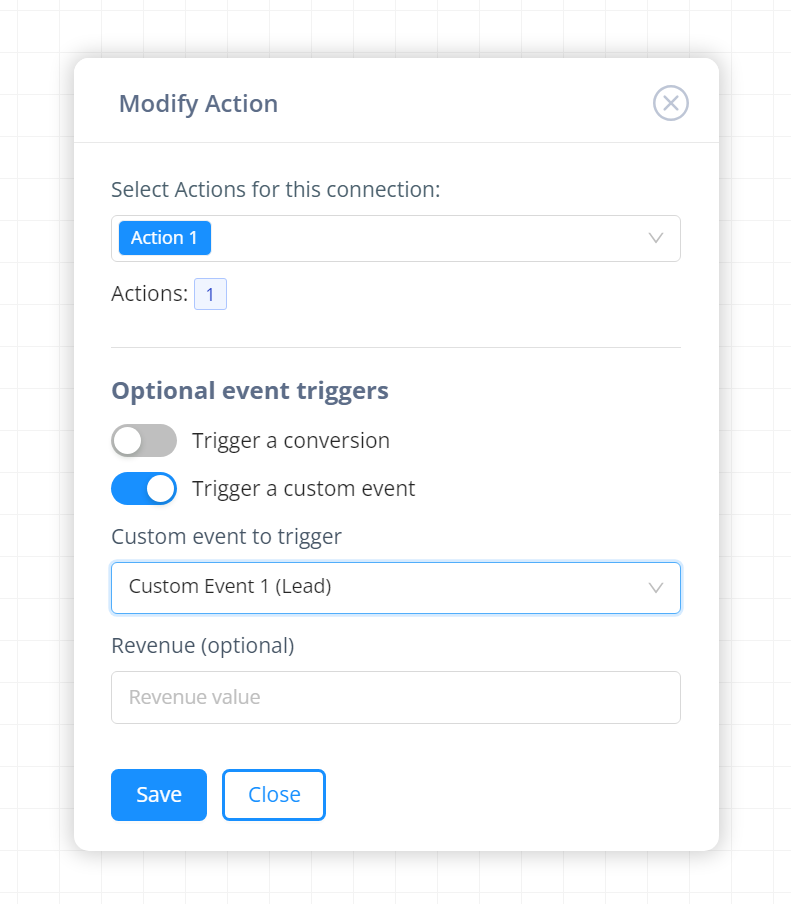
Most jobb klikkelj az ajánlat utáni akcióra és módosítsd:

Itt azt állítom be, hogy ez az átkattintás elindítsa az 1-es egyedi eseményt is (aminek a lead nevet adtam a Rendszerbeállítások > Egyedi esemény álnevek területen).
Adhatok hozzá bevételi értéket, ha szeretnék, és ha a forgalomforrás beállításaimban van valami beállítva az 1-es egyedi esemény indítójához, akkor azt eseményként elküldi a forgalomforrásnak.
Ezt használhatod arra, hogy teljesen szerver oldalon küldd el az eseményeidet, anélkül, hogy JS kódra lenne szükséged az oldalaidon.
Ennyi a céloldalakról egyelőre, következőnek az ajánlat forrásokkal foglalkozunk. Láthatod a későbbi technikai beállítási tanulmányainkat is a teszt kampányok végponttól végpontig történő beállításához, ami segít mindezeket összekapcsolni.


